html搜索框怎么写_育才学习网
2、CSS样式根据实际自己调整<style type="text/css">.kuan input{ width:330px; height:60px; background:background:url(../img/kuan_01.jpg) no-repeat; border:none; float:left}.an input{ width:120px; height:60px; background:background:url(../img/an_02.jpg) no-repeat;border:none; float:left}</style>一、超文本标记语言 (html)超文本标记语言,标准通用标记语言下的一个应用。 “超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。 超文本标记语言的结构包括“头”部分(英语:Head)、和“主体”部分(英语:Body),其中“头”部提供关于网页的信息,“主体”部分提供网页的具体内容。
1、语言概述在WWW上的一个超媒体文档称之为一个页面(page)。作为一个组织或个人在万维网上开始点的页面称为主页Homepage,或首页,主页中通常包括有指向其他相关页面或其他节点的指针(超级链接)。
在逻辑上将视为一个整体的一系列页面的有机集合称为网站(Website或Web)。Web页面也就是通常所说的网页,在这里不作区分。
2、规范标准HTML是一种规范,一种标准,它通过标记符号来标记要显示的网页中的各个部分。网页文件本身是一种文本文件,通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容(如:文字如何处理,画面如何安排,图片如何显示等)。
浏览器按顺序阅读网页文件,然后根据标记符解释和显示其标记的内容,对书写出错的标记将不指出其错误,且不停止其解释执行过程,编制者只能通过显示效果来分析出错原因和出错部位。但需要注意的是,对于不同的浏览器,对同一标记符可能会有不完全相同的解释,因而可能会有不同的显示效果。
3、标记语言HTML之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点------就是一种URL指针,通过激活(点击)它,可使浏览器方便地获取新的网页。这也是HTML获得广泛应用的最重要的原因之一。
由此可见,网页的本质就是HTML,通过结合使用其他的Web技术(如:脚本语言、CGI、组件等),可以创造出功能强大的网页。因而,HTML是Web编程的基础,也就是说万维网是建立在超文本基础之上的。
3. html中的搜索框怎么做
我自己简单做了一个,因为上传图片麻烦,所以图中的图片我直接用文字代替,弄个背景就ok,代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "
<html>
<head>
<meta ;charset=utf-8">
<meta name="author" content="blog.anchen8.net">
<title>;无标题 1</title>
<style>
*{
margin: 0;
padding: 0;
}
.search{
margin: 30px;
width: 210px;
height:35px;
border:1px solid silver ;
}
.search_key{
width: 150px;
height: 25px;
border: none;
margin-top: 5px;
margin-left: 5px;
}
.submit{
background:none;
margin-top: 5px;
width:40px;
height: 25px;
border: none;
/*这个添加背景图即可*/
}
</style>
</head>
<body>
<form action="" method="post">
<div class="search">
<input type="text" class="search_key" value="站内搜索" />
<input type="submit" class="submit" value="搜索">
</div>
</form>
</body>
</html>; 效果如下:
4. HTML搜索框怎么写,请给出代码
代码如下:<!DOCTYPE html>
<meta charset="utf-8"><meta >。
5. 如何用HTML写搜索框当的代码
绝对定位相对定位,很简单的吧。a 的具体位置自己调整right与top的值就行了。
<div class="box">
<input type="text"/>
<a href="#">;荣耀v10</a>
</div>.box{position: relative; width:200px;height:50px;}
input{width:100%;height:100%;border:none;line-height:50px;}
a{display:block;position:absolute;top:20px;right:100px;z-index:99}
6. html中搜索框怎么做
1. 这是一个最简单样式的搜索框,没有很复杂的样式。如果需要设计样式可以根据class="aa"来写样式,.aa{}在括号中添加代码即可,当然这是框的样式,按钮的样式.bb{}在括号中填写代码即可。
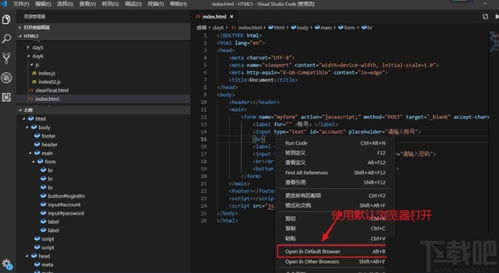
2. 其他代码学习的方法:如果有想要学习的代码不知道怎么实现,可以先打开一个有你想学的元素的网页(比如你想学习搜索框就打开里面有搜索框的网页),浏览器都能直接查看代码的,现在很多浏览器可以用开发人员工具查看网页代码结构。默认的快捷键都是F12,或者在想看的HTML元素上点右键——审查元素,然后就可以看到你想要的代码了,看懂学习即可
3. HTML:超文本标记语言, 标准通用标记语言下的一个应用。“ 超文本 ”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。超文本标记语言的结构包括 “头”部分(英语:Head)、和“主体”部分(英语:Body),其中“头”部提供关于网页的信息,“主体”部分提供网页的 具体内容。
7. html怎么写如下的搜索框,求大神指教
<form class="navbar-form navbar-left marauto pullcen formxiu" style="background-color:red;width:300px;height:50px;">
<input placeholder="三星2113Note5" type="text" style="float:left;">
<button >;搜索 </button>
</form>
具体5261的4102自己写一1653下专css就行属了
8. html中,下图的搜索框代码怎么写呢
<body>
<form action="" method="get">
<div class="kuan"><input name="" type="text" /></div><!2113--搜索5261框-->
<div class="an"><input name="" type="button" /></div><;!--搜索按钮4102-->
</form>
</body>
CSS样式根据1653实际回自己调整答
<style type="text/css">
.kuan input{ width:330px; height:60px; background:background:url(../img/kuan_01.jpg) no-repeat; border:none; float:left}
.an input{ width:120px; height:60px; background:background:url(../img/an_02.jpg) no-repeat;border:none; float:left}
</style>

转载请注明出处育才学习网 » html搜索框怎么写
阅读(201)
本文主要为您介绍枫行书怎么写,内容包括行书陵怎么写,隶书枫怎么写,用小篆写枫怎么写。点的写法:行书点的笔法变化比楷书丰富,它在楷书的基础上增加了动势和游丝.以斜点为例,其笔法为:顺锋入笔,略顿,蓄势后向左下出锋成钩。例如
![]()
阅读(253)
本文主要为您介绍韩文滚怎么写,内容包括滚用韩文怎么写,韩文(滚)怎么说,韩文的滚字怎么写。滚的韩语:구르다[구르다] 活用形 [구르니, 굴러]【自他动词】滚。滚动。2、(枪、炮)向后反冲。【他动词】顿。跺。2、荡。例句:아파
![]()
阅读(237)
本文主要为您介绍左右日语怎么写,内容包括日语你想去哪里日语左右怎么读(写法+罗马字),日语的左右表达出来,用日语写一篇一百字左右的关于“你如何学习日语”的文章。日本语を勉强するにはまず兴味から着手すると私は思っている。例を挙げる
![]()
阅读(220)
本文主要为您介绍古诗静夜思怎么写,内容包括古诗静夜思是怎么写的,《静夜思》这首古诗怎么写,《静夜思》这首古诗怎么写。《静夜思》原文:静夜思唐代:李白床前明月光,疑是地上霜。举头望明月,低头思故乡。译文明亮的月光洒在床前的窗户纸上,好像
阅读(208)
本文主要为您介绍鸭舌帽英语怎么写,内容包括鸭舌帽的英语怎么说,鸭舌帽用英语怎么说,一顶好看的鸭舌帽英文怎么一顶好看的鸭舌帽英文怎么写。要用英语说“帽子”,你至少得知道3个词,它们就是cap、hat和hood。cap 英 [kæp] 美 [kæp] n.盖;帽
![]()
阅读(192)
本文主要为您介绍每字繁体怎么写,内容包括每字繁体怎么写,每繁体字怎么写,全字繁体字怎么写。几字繁体:几几常用来询问数量多少,意思是大概,一般表示整数。出自《康熙字典》、《周礼·司几筵》、《说文》、《礼记·曲礼》等。拼音:jǐ、
![]()
阅读(234)
本文主要为您介绍js怎么写循环语句,内容包括下面这段js代码循环语句怎么写,我是初学者,只能通过最笨的办法,js改写成循环语句,怎么在js里面写循环啊。function features(id){for (i=1;i{if (id=i){$(.c_features+i+_on).show
![]()
阅读(902)
本文主要为您介绍生孩子英文怎么写的,内容包括生孩子用英语怎么说,生孩子的英文怎么说,生孩子,产仔的英文怎么写。生孩子的英语:give birth to a childbirth读音:英 [bɜːθ] 美 [bɝθ] n. 出生;血统,出身;起源短
![]()
阅读(209)
本文主要为您介绍出游公告怎么写,内容包括游玩公告怎么写,公司组织去旅游,需要写一个通知,怎么写比较好,单位旅游通知怎么写。旅游通知各位同事:公司为感谢各位同仁的辛勤工作,也为了增进同事之间的友情,给大家创造一个开心放松的环境(假期),公司
![]()
阅读(205)
本文主要为您介绍销售设想怎么写,内容包括销售工作计划怎么写,销售员的上岗后设想怎么写,业务员的销售目标计划书怎么写。开头,或阐述依据,或概述情况,或直述目的,要写得简明扼要。2、主体,即计划的核心内容,阐述“做什么”也就是你的任务与目标
![]()
阅读(247)
本文主要为您介绍平凡的世界怎么写,内容包括《平凡的世界》读书笔记怎么写,《平凡的世界》写什么,平凡的世界作文。读完《平凡的世界》,心中涌起一股热辣辣的感觉,有时竟禁不住热泪盈眶。我没有资格对它评述,只有被它感动。纵观全书,我觉得可以
![]()
阅读(198)
本文主要为您介绍实地调查怎么写,内容包括研究性学习的实地调查方法,调查报告怎么写,“调查报告”怎么写。原发布者:异次元归来第四章市场调查方法1第一节实地调查概述123实地调查方法的含义实地调查方法的价值实地调查方法的分类实地调查含
![]()
阅读(211)
本文主要为您介绍图纸设计说明怎么写,内容包括建筑图纸的设计说明要写些什么,室内设计施工图设计说明怎么写,设计说明怎么写。我们大二的时候做过这类作业!其实就是写一些自己的设计思路,你为什么要这么重新设计,你想要达到什么设计效果。我觉
![]()
阅读(297)
本文主要为您介绍明字的隶书怎么写,内容包括我自己的名字用隶书怎么写,明字的隶书怎么写,明字隶书图怎么写图片。甲骨文
![]()
阅读(212)
本文主要为您介绍html按钮怎么写,内容包括html按钮button怎么加超链接,HTML想让按钮显示“按钮”该怎么写代码谢谢,htmljsbutton按钮怎么写事件代码。使用onclick时间和location <input name="注册" type="button" id="btn1" title=
阅读(206)
本文主要为您介绍html文件路径怎么写,内容包括HTML相对路径怎么写,HTML的相对路径怎么写,HTML相对路径怎么写。HTML写相对路径的代码:<html><body><center>小说<p><a href="/jinyong/sd.html">;
![]()
阅读(213)
本文主要为您介绍手机怎么写html,内容包括手机可以写html语言的软件,我想在手机上写html代码,手机上可以拿啥写求安利,手机html网页是怎么写的。打开百度,在百度上搜索:易企秀,然后点击搜索,在搜索的结果中点击进入易企秀的官方网站。
![]()
阅读(224)
本文主要为您介绍html的地址怎么写,内容包括html图片地址怎么写我说的是上传到服务器上的图的图片地址,给定图片地址插入图片的HTML代码怎么写,html图片位置怎么写。html的图片的各种路径代码物理路径:假如你的图片在D盘的images文件下,文件
![]()
阅读(221)
本文主要为您介绍怎么写html文件路径,内容包括HTML相对路径怎么写,HTML的相对路径怎么写,HTML相对路径怎么写。HTML写相对路径的代码:<html><body><center>小说<p><a href="/jinyong/sd.html">;
![]()
阅读(196)
本文主要为您介绍怎么在js中写html代码怎么写,内容包括在javascript里怎么写html代码,在js里写html代码,js中写的html代码怎么运行。感觉是HTML代码没有写到对应区域的innerHTML<html><head><script type="text/javascript
![]()
阅读(325)
本文主要为您介绍html显示html代码怎么写,内容包括如何在网页上显示html代码,如何在网页上显示html代码,HTML页面中显示HTML标签代码。方法一:将HTML代码嵌入到<script type=text/html style=display:block></scipt>中 <
![]()
阅读(454)
本文主要为您介绍怎么在js中写html代码,内容包括js中写的html代码怎么运行,如何在JS中嵌入HTML代码,如何在JS中嵌入HTML代码。思路,在JS中定义要嵌入的html代码,然后通过js进行嵌入即可。<html> <head> <script> function ins
阅读()
[/e:loop]
 育才学习网
育才学习网